Bạn có bao giờ tự hỏi điều gì khiến một giao diện thiết kế đồ họa thu hút, dễ sử dụng và “gây thương nhớ”? Bí quyết nằm ở “vũ điệu” đầy tinh tế của 12 nguyên tắc thiết kế sau:
- Tương phản (Contrast)
- Cân bằng (Balance)
- Nhấn mạnh (Emphasis)
- Tỉ lệ (Proportion)
- Hệ thống cấp bậc (Hierarchy)
- Lặp lại (Repetition)
- Nhịp điệu (Rhythm)
- Mẫu (Pattern)
- Khoảng trắng (Whitespace)
- Chuyển động (Movement)
- Đa dạng (Variety)
- Thống nhất (Unity)
1. Nguyên tắc thiết kế Tương phản (Contrast)
“Làm sao cho thiết kế ‘bắt mắt’ hơn?” – Đây có lẽ là câu than thở muôn thuở của các designer về feedback của khách hàng. Nghe qua thì có vẻ mơ hồ, nhưng thực chất, “bắt mắt” ở đây chính là “tương phản” (contrast) đấy!
Tương phản là mức độ “khác biệt” giữa các yếu tố trong thiết kế, đặc biệt là các yếu tố cạnh nhau. Sự khác biệt này giúp các yếu tố nổi bật lên, thu hút sự chú ý của người xem.
Không chỉ “bắt mắt”, tương phản còn đóng vai trò quan trọng trong việc tạo ra các thiết kế dễ tiếp cận. Thiếu tương phản, đặc biệt là đối với nội dung văn bản, sẽ khiến chúng khó đọc, gây trở ngại cho người dùng, nhất là người khiếm thị.

2. Nguyên tắc thiết kế Cân bằng (Balance)
Trong thiết kế, từ chữ, màu sắc, hình ảnh đến họa tiết đều mang một “trọng lượng” thị giác riêng. Bố cục đẹp mắt đòi hỏi sự cân bằng giữa các yếu tố “nặng” và “nhẹ” này.
Cân bằng có hai phong cách chính:
- Đối xứng: Giống như hai vũ công thực hiện động tác gương, các yếu tố có “trọng lượng” tương đương được sắp xếp đối xứng nhau qua một trục tưởng tượng. Phong cách này mang đến sự ổn định, hài hòa và dễ gây ấn tượng mạnh mẽ.
- Bất đối xứng: Khác với sự “ăn ý” của vũ công đối xứng, phong cách này linh hoạt sử dụng các yếu tố có “trọng lượng” khác nhau. Miễn là tổng thể bố cục vẫn toát lên cảm giác cân bằng và dễ chịu cho người xem, mọi sự kết hợp đều có thể tạo nên sự độc đáo, mới lạ.

3. Nguyên tắc thiết kế Nhấn mạnh (Emphasis)
Nhấn mạnh là “nữ hoàng” trên sân khấu thiết kế, thu hút mọi sự chú ý vào điểm quan trọng. Sử dụng kích thước, màu sắc, vị trí để “nâng tầm” điểm nhấn. Nhấn mạnh cũng “giấu nhẹm” thông tin phụ, như kiểu chữ nhỏ xíu trong “bản in đẹp”.
Hãy biến Nhấn mạnh thành “nữ hoàng” của bạn:
- Kích thước: Nữ hoàng luôn nổi bật với vóc dáng lộng lẫy. “Khuếch đại” kích thước điểm nhấn để thu hút mọi ánh nhìn.
- Màu sắc: Nữ hoàng luôn khoác lên mình những bộ cánh rực rỡ. Sử dụng màu sắc tương phản hoặc nổi bật để biến điểm nhấn thành tâm điểm.
- Vị trí: Nữ hoàng luôn xuất hiện ở vị trí trung tâm sân khấu. Đặt điểm nhấn ở vị trí dễ nhìn, dễ thu hút sự chú ý.

Hãy sử dụng Nhấn mạnh để biến thiết kế của bạn thành “sân khấu” đầy lôi cuốn, dẫn dắt người xem khám phá thông điệp bạn muốn truyền tải.
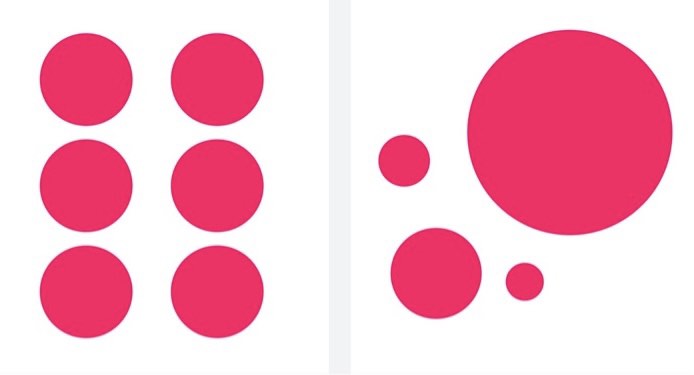
4. Nguyên tắc thiết kế Tỷ lệ (Proportion)
Tỷ lệ là “linh hồn” giúp tạo nên bố cục cân đối và hài hòa trong thiết kế đồ họa. Nói đơn giản, nó là “kích thước” của các yếu tố so với nhau. Tỷ lệ giúp ta “báo hiệu” tầm quan trọng của từng phần:
- Lớn hơn: Quan trọng hơn, thu hút sự chú ý.
- Nhỏ hơn: Ít quan trọng hơn, đóng vai trò phụ trợ.
Hãy tưởng tượng một bức tranh:
- Nhân vật chính: Kích thước lớn, vị trí trung tâm, thu hút mọi ánh nhìn.
- Bối cảnh: Kích thước nhỏ hơn, tô điểm cho nhân vật chính.

Hiểu và áp dụng tỷ lệ hiệu quả sẽ giúp bạn tạo nên những thiết kế thu hút, dễ hiểu và truyền tải thông điệp một cách rõ ràng.
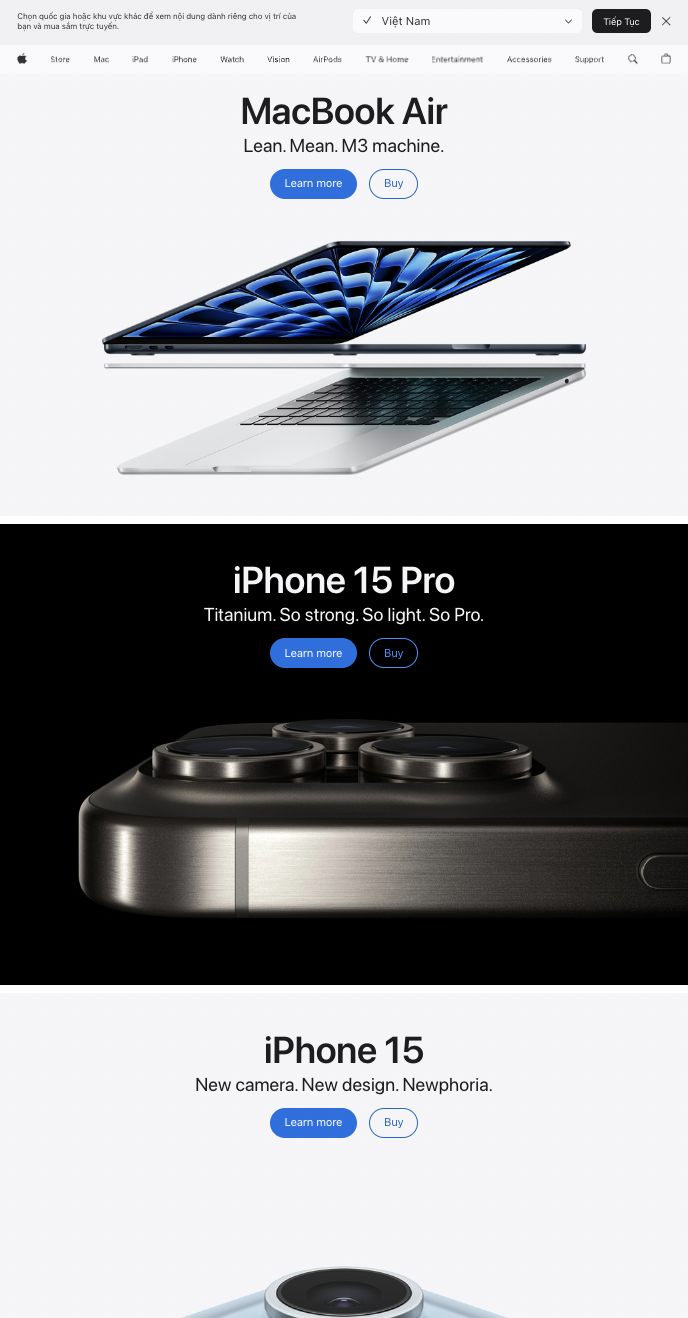
5. Nguyên tắc thiết kế Hệ thống cấp bậc (Hierarchy)
Hệ thống phân cấp (Hierarchy) là “kim chỉ nam” dẫn dắt người dùng trong hành trình khám phá nội dung thiết kế của bạn. Nó sắp xếp các yếu tố theo tầm quan trọng, giúp người dùng dễ dàng nắm bắt thông tin chính và thứ tự ưu tiên.
Hãy tưởng tượng một trang web:
- Tiêu đề trang: Nổi bật, thu hút sự chú ý, thể hiện chủ đề chính.
- Tiêu đề phụ: Nhỏ hơn, làm rõ nội dung của từng phần.
- Nội dung: Phân chia thành các đoạn, sử dụng kiểu chữ phù hợp để dễ đọc.

6. Nguyên tắc thiết kế Lặp lại (Repetition)
Lặp lại là “nhịp đập” tạo nên sự thống nhất và củng cố ý tưởng trong thiết kế. Nó là “chìa khóa” để kết nối các yếu tố khác nhau, tạo nên một tổng thể hài hòa và dễ hiểu.
Lặp lại có thể được thực hiện bằng cách:
- Màu sắc: Sử dụng cùng một màu sắc cho các yếu tố quan trọng để tạo điểm nhấn và liên kết.
- Kiểu chữ: Duy trì kiểu chữ thống nhất cho tiêu đề, nội dung, giúp tạo sự đồng nhất và dễ đọc.
- Hình dạng: Lặp lại hình dạng nhất định để tạo nhịp điệu và thu hút sự chú ý.
- Yếu tố khác: Lặp lại họa tiết, đường nét, kết cấu,… để tạo sự kết nối và liên kết các phần tử.

7. Nguyên tắc thiết kế Nhịp điệu (Rhythm)
Khoảng cách giữa các yếu tố lặp lại tạo nên “nhịp điệu hình ảnh”, tương tự như cách các nốt nhạc tạo nên nhịp điệu trong âm thanh. Giống như một bản nhạc du dương, thiết kế cũng có thể sử dụng 5 “vũ điệu” nhịp điệu cơ bản:
- Ngẫu nhiên: Nhịp điệu tự do, không gò bó, mang đến sự bất ngờ và phá cách.
- Đều đặn: Nhịp điệu lặp lại đều đặn, tạo cảm giác ổn định và cân bằng.
- Xen kẽ: Nhịp điệu lặp lại theo một mẫu cố định nhưng có sự khác biệt giữa các yếu tố, tạo sự đa dạng và thú vị.
- Chảy: Nhịp điệu uyển chuyển, mềm mại như những con sóng, mang đến cảm giác nhẹ nhàng và thanh thoát.
- Tiến bộ: Nhịp điệu thay đổi dần dần theo từng bước, tạo cảm giác phát triển và hướng tới tương lai.

Lựa chọn “vũ điệu” nhịp điệu phù hợp sẽ giúp bạn truyền tải thông điệp và tạo cảm xúc mong muốn cho người xem.
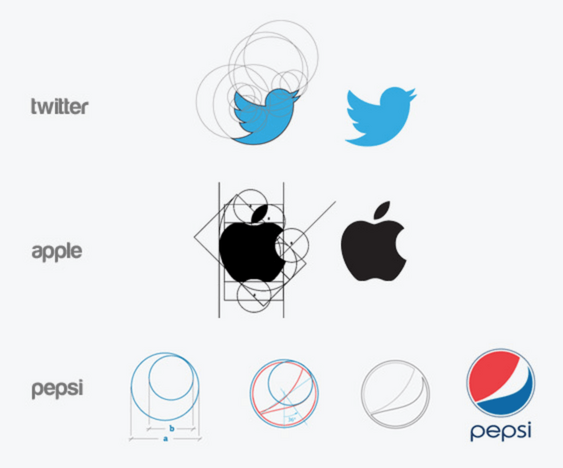
8. Nguyên tắc thiết kế Mẫu (Pattern)
Mẫu thiết kế, đơn giản là sự lặp lại của các yếu tố thiết kế phối hợp với nhau, tạo nên “họa tiết” cho tác phẩm của bạn. Giống như hoa văn trên giấy dán tường, mẫu thiết kế mang đến sự kết nối, thống nhất và thu hút cho thiết kế.
Tuy nhiên, “mẫu” trong thiết kế còn có nghĩa rộng hơn thế. Nó có thể là những tiêu chuẩn, quy tắc đã được đặt ra để thiết kế các yếu tố nhất định. Ví dụ: thanh điều hướng trên cùng của trang web là “mẫu” mà hầu hết người dùng internet đều quen thuộc.

9. Nguyên tắc thiết kế Khoảng trắng (Whitespace)
Khoảng trắng, hay “không gian âm”, là những vùng trống trong thiết kế, nơi không có bất kỳ yếu tố nào xuất hiện. Tuy nhiên, “trống” không đồng nghĩa với “vô giá trị”. Trái lại, khoảng trắng đóng vai trò vô cùng quan trọng, là “vũ khí bí mật” giúp nâng tầm thiết kế của bạn.
Lợi ích của khoảng trắng:
- Tạo sự thông thoáng: Mang đến “luồng gió mát” cho thiết kế, giúp bố cục bớt ngột ngạt và dễ thở hơn.
- Làm nổi bật nội dung: Giống như một sân khấu, khoảng trắng giúp thu hút sự chú ý vào các “diễn viên chính”, tức là nội dung quan trọng mà bạn muốn truyền tải.
- Tăng khả năng nhận biết: Giúp các yếu tố trong thiết kế trở nên rõ ràng và dễ phân biệt hơn. Ví dụ, việc sử dụng khoảng trắng hợp lý giúp người đọc dễ dàng phân biệt chữ hoa và chữ thường.
- Tạo hình ảnh ẩn: Trong một số trường hợp, khoảng trắng được sử dụng để tạo ra những hình ảnh ẩn, khơi gợi sự tò mò và sáng tạo của người xem.

10. Nguyên tắc thiết kế Chuyển động (Movement)
Chuyển động là cách mắt di chuyển qua một thiết kế, từ điểm này sang điểm khác. Nó đóng vai trò quan trọng trong việc dẫn dắt ánh nhìn người xem, thu hút sự chú ý vào những yếu tố quan trọng và truyền tải thông điệp hiệu quả.
Yếu tố ảnh hưởng đến chuyển động:
- Vị trí: Vị trí các yếu tố trong thiết kế ảnh hưởng đến điểm đầu tiên mà mắt người xem sẽ nhìn vào. Ví dụ, các yếu tố được đặt ở vị trí trung tâm hoặc có kích thước lớn thường thu hút sự chú ý đầu tiên.
- Điểm nhấn: Sử dụng các yếu tố như màu sắc, hình dạng, độ tương phản để tạo điểm nhấn thu hút sự chú ý của người xem.
- Luồng chuyển động: Sắp xếp các yếu tố theo một trật tự nhất định để dẫn dắt ánh nhìn người xem đi theo một “cung đường” mong muốn.

Cách tạo chuyển động trong thiết kế:
- Đường dẫn: Sử dụng các đường kẻ, mũi tên hoặc các yếu tố khác để dẫn dắt ánh nhìn người xem theo một hướng nhất định.
- Tương phản: Tạo sự tương phản giữa các yếu tố để thu hút sự chú ý vào những điểm quan trọng.
- Bố cục phân cấp: Sắp xếp các yếu tố theo thứ tự quan trọng, từ quan trọng nhất đến ít quan trọng nhất.
- Chuyển động thực: Sử dụng hình ảnh động hoặc video để tạo hiệu ứng chuyển động thực sự.
11. Nguyên tắc thiết kế Đa dạng (Variety)
Đa dạng là “gia vị” tạo nên sự hấp dẫn cho thiết kế. Nó giúp thu hút sự chú ý, khơi gợi hứng thú và mang đến trải nghiệm người dùng tuyệt vời hơn.
Cụ thể:
- Chống đơn điệu: Một thiết kế thiếu đa dạng sẽ trở nên nhàm chán, khiến người dùng nhanh chóng mất đi hứng thú.
- Tạo điểm nhấn: Sử dụng đa dạng giúp làm nổi bật các yếu tố quan trọng trong thiết kế.
- Kể chuyện: Đa dạng giúp truyền tải thông điệp và khơi gợi cảm xúc thông qua các yếu tố trực quan.
- Phù hợp với nhiều đối tượng: Đa dạng giúp thiết kế thu hút nhiều đối tượng người dùng với sở thích khác nhau.

Lưu ý:
- Sử dụng đa dạng một cách hợp lý: Tránh lạm dụng đa dạng khiến thiết kế trở nên rối mắt và khó chịu.
- Đảm bảo sự hài hòa: Phù hợp đa dạng với phong cách tổng thể của thiết kế.
- Sử dụng đa dạng để củng cố thông điệp: Đa dạng cần phục vụ mục đích và thông điệp của thiết kế.
12. Nguyên tắc thiết kế Thống nhất (Unity)
Đã bao giờ bạn nhìn vào một trang web hay thiết kế nào đó và cảm thấy các yếu tố trong đó “lạc quẻ”, không liên quan gì đến nhau? Hay bạn từng gặp một quảng cáo sử dụng quá nhiều phông chữ khiến bạn cảm thấy rối mắt?
Đó là vì những thiết kế đó thiếu đi “thống nhất”, yếu tố then chốt tạo nên sự hoàn chỉnh và chuyên nghiệp.
Thống nhất là mức độ các yếu tố trong thiết kế phối hợp với nhau một cách hài hòa, tạo nên một tổng thể thống nhất và dễ hiểu. Các yếu tố trực quan cần có mối quan hệ rõ ràng và logic, hỗ trợ lẫn nhau để truyền tải thông điệp một cách hiệu quả.

Làm thế nào để tạo ra sự thống nhất?
- Hệ thống lưới: Hệ thống lưới giúp sắp xếp các yếu tố một cách trật tự và cân bằng.
- Màu sắc và kiểu chữ: Sử dụng bảng màu và kiểu chữ đồng nhất giúp tạo sự liên kết và hài hòa cho thiết kế.
- Áp dụng nguyên tắc lặp lại và nhịp điệu: Lặp lại các yếu tố thiết kế giúp tạo sự kết nối và nhịp điệu cho thiết kế.
- Khoảng trắng: Sử dụng khoảng trắng hợp lý giúp tạo sự thông thoáng và tập trung vào các yếu tố quan trọng.
Kết luận
Tất nhiên, bạn có thể tạo ra thiết kế tốt mà không cần hiểu biết sâu sắc về các nguyên tắc thiết kế. Tuy nhiên, con đường này thường dựa vào “trực giác” và “may mắn”, dẫn đến nhiều lần thử nghiệm và sai sót trước khi đạt được kết quả tối ưu.
Hiểu và áp dụng các nguyên tắc thiết kế là chìa khóa thành công cho nhà thiết kế. Nó giúp bạn tiết kiệm thời gian, nâng cao chất lượng thiết kế, tăng cường sự chuyên nghiệp và tạo sự linh hoạt trong công việc.
Hãy dành thời gian học hỏi và thực hành 12 nguyên tắc này để trở thành nhà thiết kế xuất sắc ngay hôm nay!


